김영한님의 모든 개발자를 위한 HTTP 웹 기본 지식 강의 정리&복습
클라이언트에서 서버로 데이터 전송
데이터 전달 방식은 크게 2가지로 나뉜다.
쿼리 파라미터를 통한 데이터 전송
GET
주로 정렬 필터(검색어) 등에 사용한다.
메시지 바디를 통한 데이터 전송
POST, PUT, PATCH
회원가입, 상품 주문, 리소스 등록, 리소스 변경 등에 사용
4가지 상황에 대한 예시
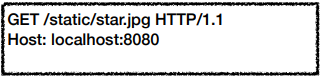
1) 정적 데이터 조회
이미지, 정적 텍스트 문서를 조회하는 경우에 해당한다.
조회는 GET 사용하며 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능하다.

2) 동적 데이터 조회
주로 검색, 게시판 목록에서 정렬 필터(검색어)를 사용하는 경우에 해당한다.
조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용한다.
조회는 GET을 사용하며 쿼리 파라미터를 사용해서 데이터를 전달한다.

3) HTML Form을 통한 데이터 전송
HTML Form submit 시 POST를 사용하여 전송한다.
예) 회원 가입, 상품 주문, 데이터 변경
* GET은 리소스가 변경되는 곳에 사용하면 안된다.
Content-Type: application/x-www-form-urlencoded 사용한다.
- form의 내용을 메시지 바디를 통해서 전송한다.(key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리한다.
예) abc김 -> abc%EA%B9%80
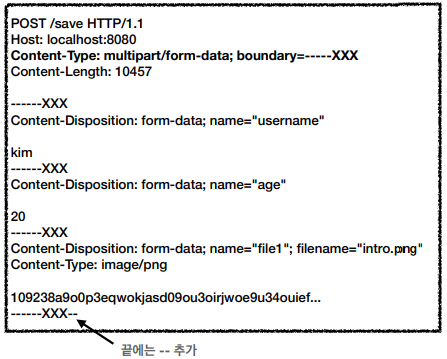
Content-type: multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송 시 사용한다.
- 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능하다.(그래서 이름이 multipart)
* HTML Form 전송은 GET, POST만 지원한다.

4) HTTP API를 통한 데이터 전송
서버 to 서버
- 백엔드 시스템 통신
앱 클라이언트
- 아이폰, 안드로이드
웹 클라이언트(Ajax)
- HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용(AJAX)
예) React, VueJs 같은 웹 클라이언트와 API 통신
POST, PUT, PATCH: 메시지 바디를 통해 데이터 전송
GET: 조회, 쿼리 파라미터로 데이터 전달
Content-Type: application/json을 주로 사용(사실상 표준)
예) TEXT, XML, JSON 등등

HTTP API 설계 예시
1) HTTP API - 컬렉션
POST 기반 등록 - 회원 관리 시스템
회원 목록 /members -> GET
회원 등록 /members -> POST
회원 조회 /members/{id} -> GET
회원 수정 /members/{id} -> PATCH, PUT, POST
회원 삭제 /members/{id} -> DELETE
POST - 신규 자원 등록 특징
클라이언트는 등록될 리소스의 URI를 모른다.
- 회원 등록 /members -> POST
예) POST / members
서버가 새로 등록된 리소스 URI를 생성해준다.
- HTTP/1.1 201 Created
Location: /members/100
컬렉션(Collections)
대부분 컬렉션을 사용한다.
- 서버가 관리하는 디소스 디렉토리
- 서버가 리소스의 URI를 생성하고 관리
- 여기서 컬렉션은 /members
2) HTTP API - 스토어
PUT 기반 등록 - 파일 관리 시스템
파일 목록 /files -> GET
파일 조회 /files/{filesname} -> GET
파일 등록 /files/{filesname} -> PUT
파일 삭제 /files/{filesname} -> DELETE
파일 대량 등록 /files -> POST
PUT - 신규 자원 등록 특징
클라이언트가 리소스 URI를 알고 있어야 한다.
- 파일 등록 /files/{filesname} -> PUT
예) PUT /files/star.jpg
클라이언트가 직접 리소스의 URI를 지정한다.
스토어 (Store)
- 클라이언트가 관리하는 리소스 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- 여기서 스토어는 /files
3) HTML FORM 사용
HTML FORM은 GET, POST만 지원
AJAX 같은 기술을 사용해서 해결 가능하다. -> 회원 API 참고
여기서는 순수 HTML, HTML FORM 이야기한다.
GET, POST만 지원하므로 제약이 있다.
HTML FORM 기반 등록
회원 목록 /members -> GET
회원 등록 폼 /members/new -> GET
회원 등록 /members/new or /members (둘 중 하나 선호하는 스타일로 선택) -> POST
회원 조회 /members/{id} -> GET
회원 수정 폼 /members/{id}/edit -> GET
회원 수정 /members/{id}/edit, /members/{id} (선호하는 스타일 선택) -> POST
회원 삭제 /members/{id}/delete -> POST
컨트롤 URI
- GET, POST만 지원하므로 제약이 있음
- 이런 제약을 해결하기 위해 동사로 된 리소스 경로 사용
- POST의 /new, /edit, /delete가 컨트롤 URI
- HTTP 메서드로 해결하기 애매한 경우 사용 (HTTP API 포함)
총 정리
HTTP API - 컬렉션
- POST 기반 등록
- 서버가 리소스 URI 결정
HTTP API - 스토어
- PUT 기반 등록
- 클라이언트가 리소스 URI 결정
HTTP FORM 사용
- 순수 HTML + HTML form 사용
- GET, POST만 지원
참고하면 좋은 URI 설계 개념
1) 문서(Document)
- 단일 개념(파일 하나, 객체 인스턴스, 데이터베이스)
예) /members/100, /files/star.jpg
2) 컬렉션(Collection)
- 서버가 관리하는 리소스 디렉터리
- 서버가 리소스의 URI를 생성하고 관리
예) /members
3) 스토어(Store)
- 클라이언트가 관리하는 자원 저장소
- 클라이언트가 리소스의 URI를 알고 관리
예) /files
4) 컨트롤(Controller), 컨트롤 URI
- 문서, 컬렉션, 스토어로 해결하기 어려운 추가 프로세스 실행
- 동사를 직접 사용
예) /members/{id}/delete
'HTTP' 카테고리의 다른 글
| [HTTP 웹 기본 지식] - HTTP 헤더1 (일반 헤더) (0) | 2023.08.15 |
|---|---|
| [HTTP 웹 기본 지식] - HTTP 상태코드 (0) | 2023.08.06 |
| [HTTP 웹 기본 지식] - HTTP 메서드 (0) | 2023.08.02 |
| [HTTP 웹 기본 지식] - HTTP 기본 (0) | 2023.08.01 |
| [HTTP 웹 기본 지식] - URI와 웹 브라우저 요청 흐름 (0) | 2023.07.28 |
